大家好,我是YIYI,今天我要來製作日記-LIST以及個人資料頁面。
日記LIST是在昨天製作的日記頁面的基礎上增加LIST的頁面。
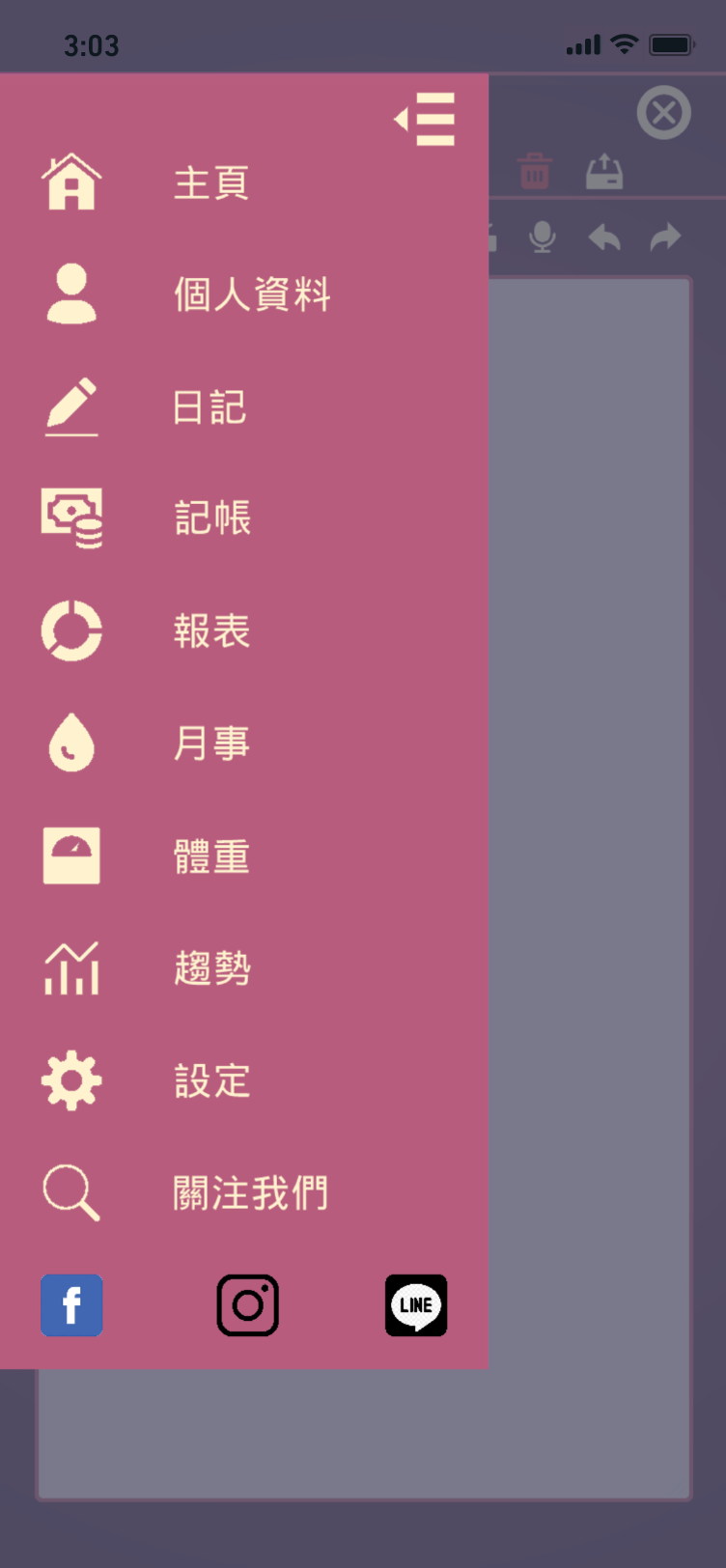
製作完成後如下圖~
這邊的LIST跳轉頁面和前面是導向一樣的頁面呦~
個人資料頁面的製作是我認為比較麻煩的部分~
可能是我缺乏美術細胞![]()
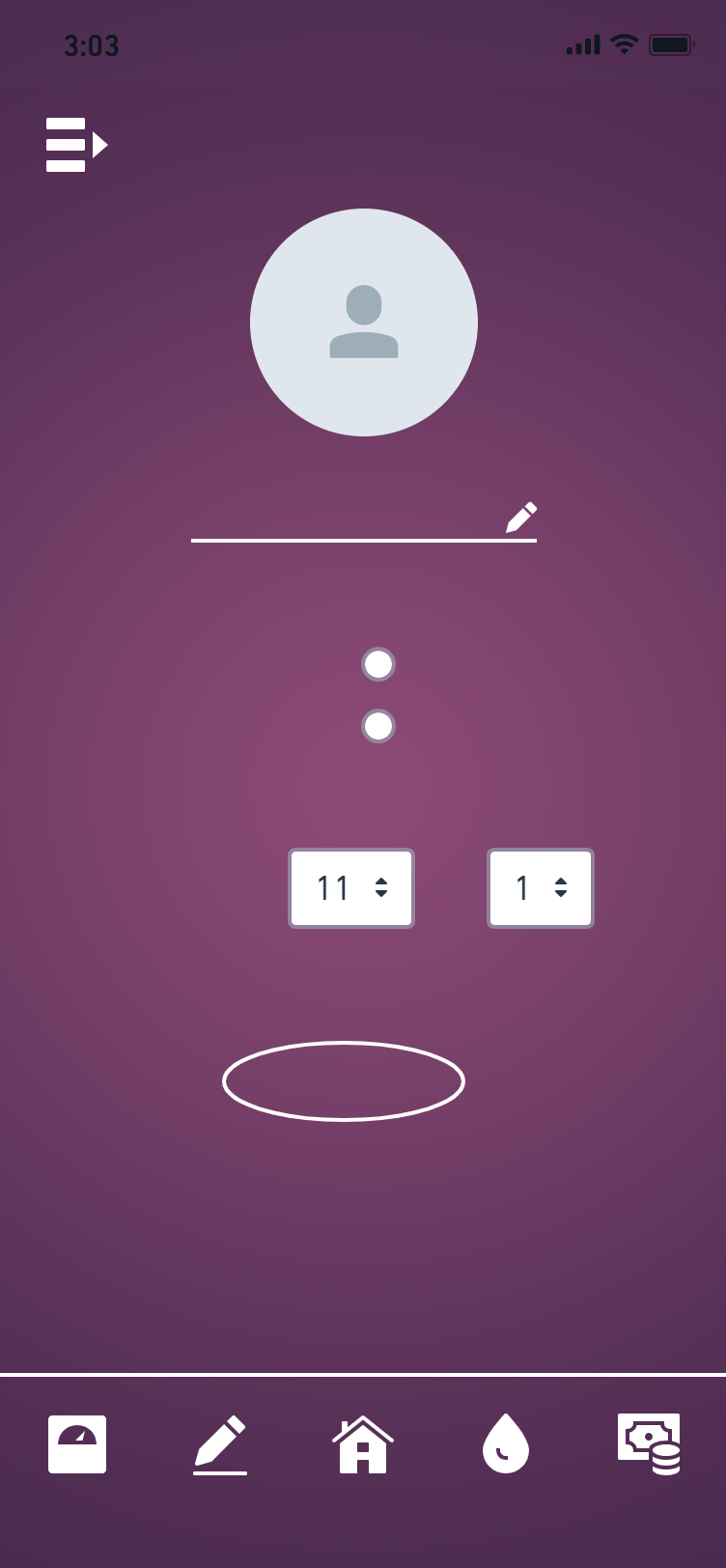
第一階段用WHIMSICAL做完後如下圖~
再來一樣匯入PHOTOPEA做調色、打上文字~
感覺就非常不一樣了呢~(雖然看起來還是醜醜的)![]()

在製作介面的過程中,整理資料夾我覺得是非常重要的一件事呢!
今天將已經製作完成的介面重新命名、排序,相信會加速明天工作的速度~![]()
明天將把到目前為止的所有頁面放入MARVEL APP做DEMO。
謝謝大家的閱讀![]()
